实现响应式表格布局:当内容超宽时显示横向滚动条
核心目标
实现一个表格布局,当表格内容宽度超过容器宽度时,在表格容器内显示横向滚动条,而不是让内容撑开页面导致整个页面出现滚动条。
关键技术要点
1. Flex 布局的 min-width: 0 设置
这是实现的最关键部分。当使用 Flexbox 布局时,flex 子元素默认的 min-width 是 auto,这会阻止元素收缩到比其内容更小的宽度。
<!-- 错误示例:缺少 min-w-0 -->
<div class="flex">
<div class="w-64 flex-shrink-0">侧边栏</div>
<div class="flex-1">内容区</div> <!-- 内容会撑开容器 -->
</div>
<!-- 正确示例:添加 min-w-0 -->
<div class="flex">
<div class="w-64 flex-shrink-0">侧边栏</div>
<div class="flex-1 min-w-0">内容区</div> <!-- 允许收缩 -->
</div>
2. 容器的 overflow 设置层次
正确的 overflow 层次结构至关重要:
<!-- 表格容器结构 -->
<div class="flex-1 overflow-hidden"> <!-- 外层:防止内容撑开 -->
<div class="flex-1 overflow-auto"> <!-- 内层:显示滚动条 -->
<table class="w-full min-w-max"> <!-- 表格:保持内容宽度 -->
<!-- 表格内容 -->
</table>
</div>
</div>
3. 表格的宽度设置
表格需要同时设置 width: 100% 和 min-width: max-content:
table {
width: 100%; /* 默认占满容器宽度 */
min-width: max-content; /* 但不能小于内容的自然宽度 */
table-layout: auto; /* 自动计算列宽 */
}
4. Sticky 表头的实现
使表头在垂直滚动时保持固定:
<thead class="bg-gray-100 sticky top-0 z-10">
<tr>
<th class="whitespace-nowrap">列标题</th>
</tr>
</thead>
5. 滚动条美化
使用 CSS 美化滚动条样式:
/* Firefox */
.overflow-auto {
scrollbar-width: thin;
scrollbar-color: rgba(156, 163, 175, 0.5) transparent;
scrollbar-gutter: auto; /* 预留滚动条空间,避免内容跳动 */
}
/* Webkit (Chrome, Safari) */
.overflow-auto::-webkit-scrollbar {
width: 12px;
height: 12px;
}
.overflow-auto::-webkit-scrollbar-thumb {
background-color: rgba(156, 163, 175, 0.5);
border-radius: 6px;
}
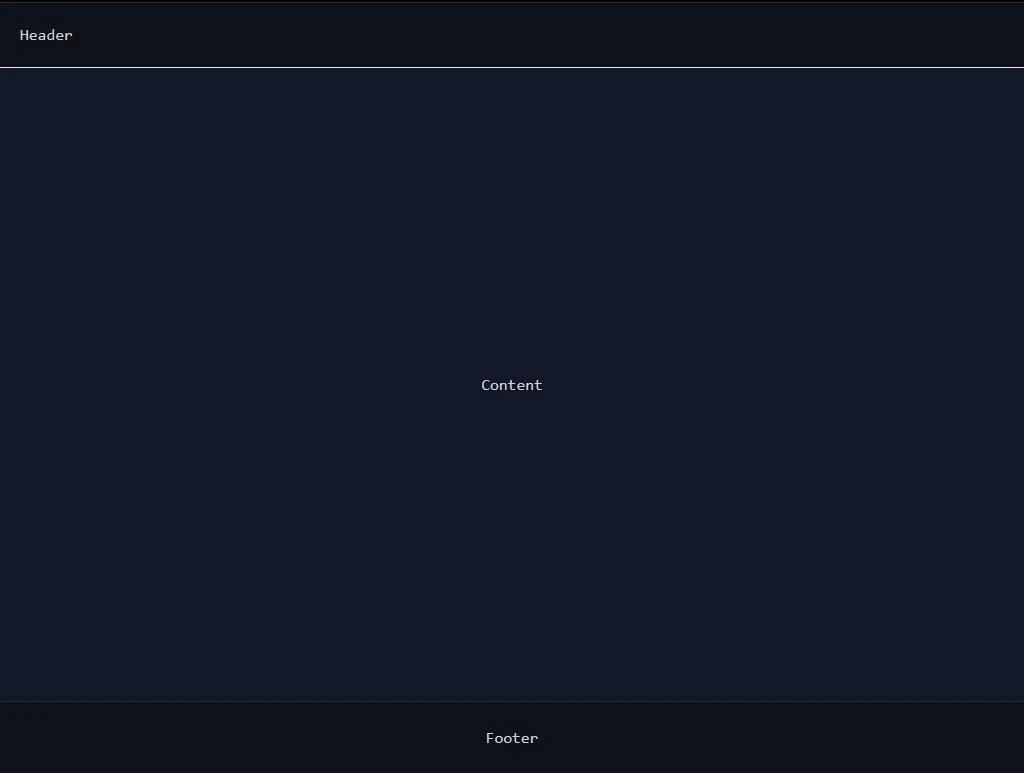
完整示例代码结构
<!-- 页面主容器 -->
<div class="h-screen flex overflow-hidden">
<!-- 侧边栏 -->
<div class="w-64 flex-shrink-0">
<!-- 侧边栏内容 -->
</div>
<!-- 主内容区 -->
<div class="flex-1 flex flex-col min-w-0"> <!-- 关键:min-w-0 -->
<!-- 其他内容(如搜索条) -->
<div class="flex-shrink-0">...</div>
<!-- 表格容器 -->
<div class="flex-1 overflow-hidden flex flex-col">
<div class="flex-shrink-0">表格标题</div>
<!-- 滚动容器 -->
<div class="flex-1 overflow-auto">
<table class="w-full min-w-max">
<thead class="sticky top-0">...</thead>
<tbody>...</tbody>
</table>
</div>
</div>
</div>
</div>
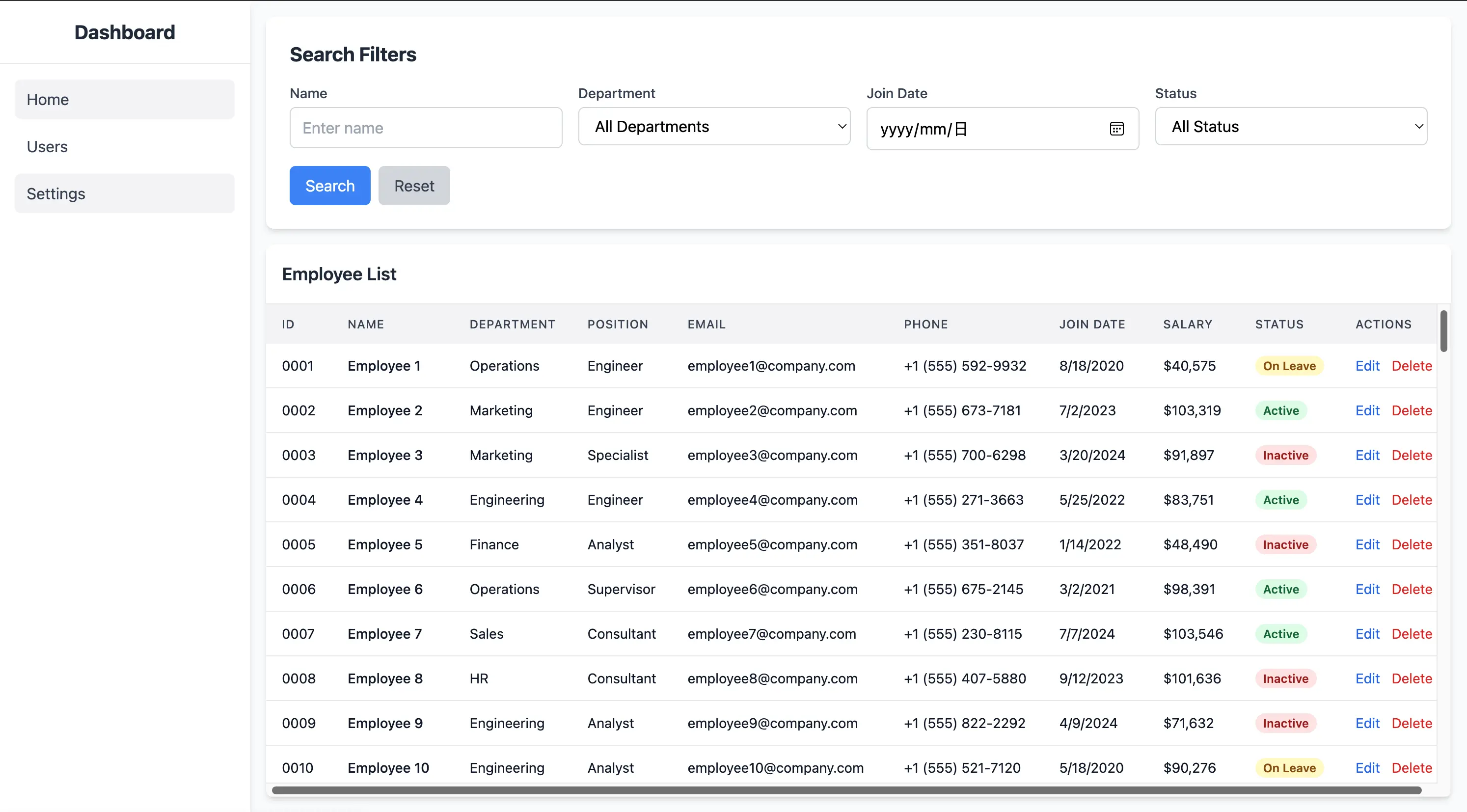
完整示例预览

关键要点总结
min-w-0是灵魂 - 必须在 flex 容器上设置,否则内容会撑开页面- 双层 overflow 结构 - 外层
overflow-hidden防止撑开,内层overflow-auto显示滚动条 - 表格设置
min-w-max- 保持表格内容的自然宽度 - 合理的 flex 布局 - 使用
flex-1和flex-shrink-0控制伸缩 - 使用
scrollbar-gutter: auto- 预留滚动条空间,避免内容跳动
常见问题
Q: 为什么滚动条出现在页面底部而不是表格容器?
A: 通常是因为没有设置 min-w-0,导致 flex 容器无法收缩。
Q: 为什么表格内容被压缩了?
A: 检查是否设置了 min-w-max (或 min-width: max-content)。
Q: 表格在窄屏设备上如何处理?
A: 可以考虑在移动端使用不同的展示方式,如卡片布局或允许横向滚动整个表格。